正文:
今天直接進重點吧,element ui 有提供我們幾種布局中常見的區域製作而成的組件
<el-container> //外層容器,當子元素包含 el-header 和 el-footer 時全部子元素會上下排列,否則會水平排列
<el-header> //頂欄容器
<el-aside> //側欄容器
<el-main> //主要容器
<el-footer> //底欄容器
根據 el-container 規則,當我們想呈現同時擁有被 header 和 footer 包住左右排列的 aside 和 main 區域需要這樣寫
<el-container>
<el-header></el-header>
<el-container>
<el-aside></el-aside>
<el-main></el-main>
</el-container>
<el-footer></el-footer>
</el-container>
而我們想要左側欄,右邊為 header -> main -> footer 垂直排列時,需要這樣下
<el-container>
<el-aside></el-aside>
<el-container>
<el-header></el-header>
<el-main></el-main>
<el-footer></el-footer>
</el-container>
</el-container>
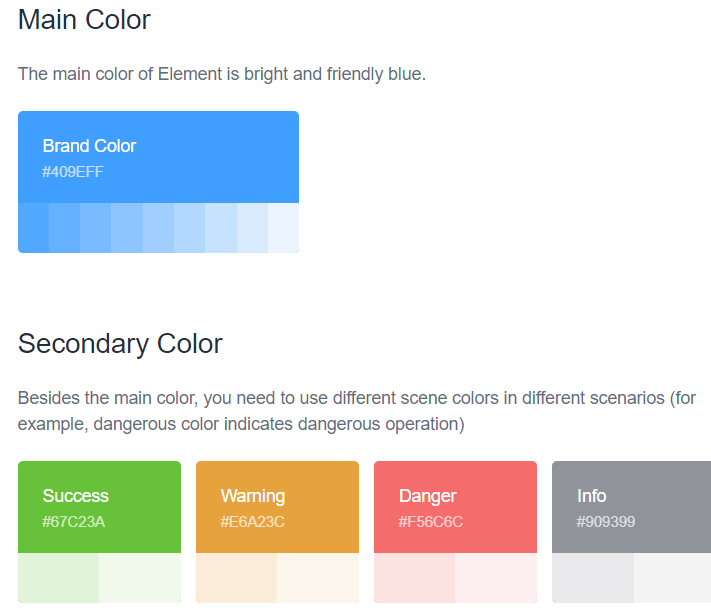
介紹完了布局容器,我們來介紹一下 element-ui 所提供的配色
看完了顏色,我們看一下 sourse code 內對於顏色的定義吧
element-ui/packages/theme-chalk/src/common/var.scss
$--color-primary: #409EFF !default;
$--color-white: #FFFFFF !default;
$--color-black: #000000 !default;
$--color-primary-light-1: mix($--color-white, $--color-primary, 10%) !default; /* 53a8ff */
$--color-primary-light-2: mix($--color-white, $--color-primary, 20%) !default; /* 66b1ff */
$--color-primary-light-3: mix($--color-white, $--color-primary, 30%) !default; /* 79bbff */
$--color-primary-light-4: mix($--color-white, $--color-primary, 40%) !default; /* 8cc5ff */
$--color-primary-light-5: mix($--color-white, $--color-primary, 50%) !default; /* a0cfff */
$--color-primary-light-6: mix($--color-white, $--color-primary, 60%) !default; /* b3d8ff */
$--color-primary-light-7: mix($--color-white, $--color-primary, 70%) !default; /* c6e2ff */
$--color-primary-light-8: mix($--color-white, $--color-primary, 80%) !default; /* d9ecff */
$--color-primary-light-9: mix($--color-white, $--color-primary, 90%) !default; /* ecf5ff */
$--color-success: #67C23A !default;
$--color-warning: #E6A23C !default;
$--color-danger: #F56C6C !default;
$--color-info: #909399 !default;
$--color-success-light: mix($--color-white, $--color-success, 80%) !default;
$--color-warning-light: mix($--color-white, $--color-warning, 80%) !default;
$--color-danger-light: mix($--color-white, $--color-danger, 80%) !default;
$--color-info-light: mix($--color-white, $--color-info, 80%) !default;
$--color-success-lighter: mix($--color-white, $--color-success, 90%) !default;
$--color-warning-lighter: mix($--color-white, $--color-warning, 90%) !default;
$--color-danger-lighter: mix($--color-white, $--color-danger, 90%) !default;
$--color-info-lighter: mix($--color-white, $--color-info, 90%) !default;
我們這邊可以看到源碼上大量地使用 scss mix 函式,使用方式為 mix(color_1,color_2,color_2所佔的比例)
今天就介紹到這邊啦~
